前言
GitHub是个非常有用的东西,里面不仅有程序员分享的代码还有一些好玩的东西,甚至不学计算机的人也可以用到
进入正文
1.程序员做饭指南
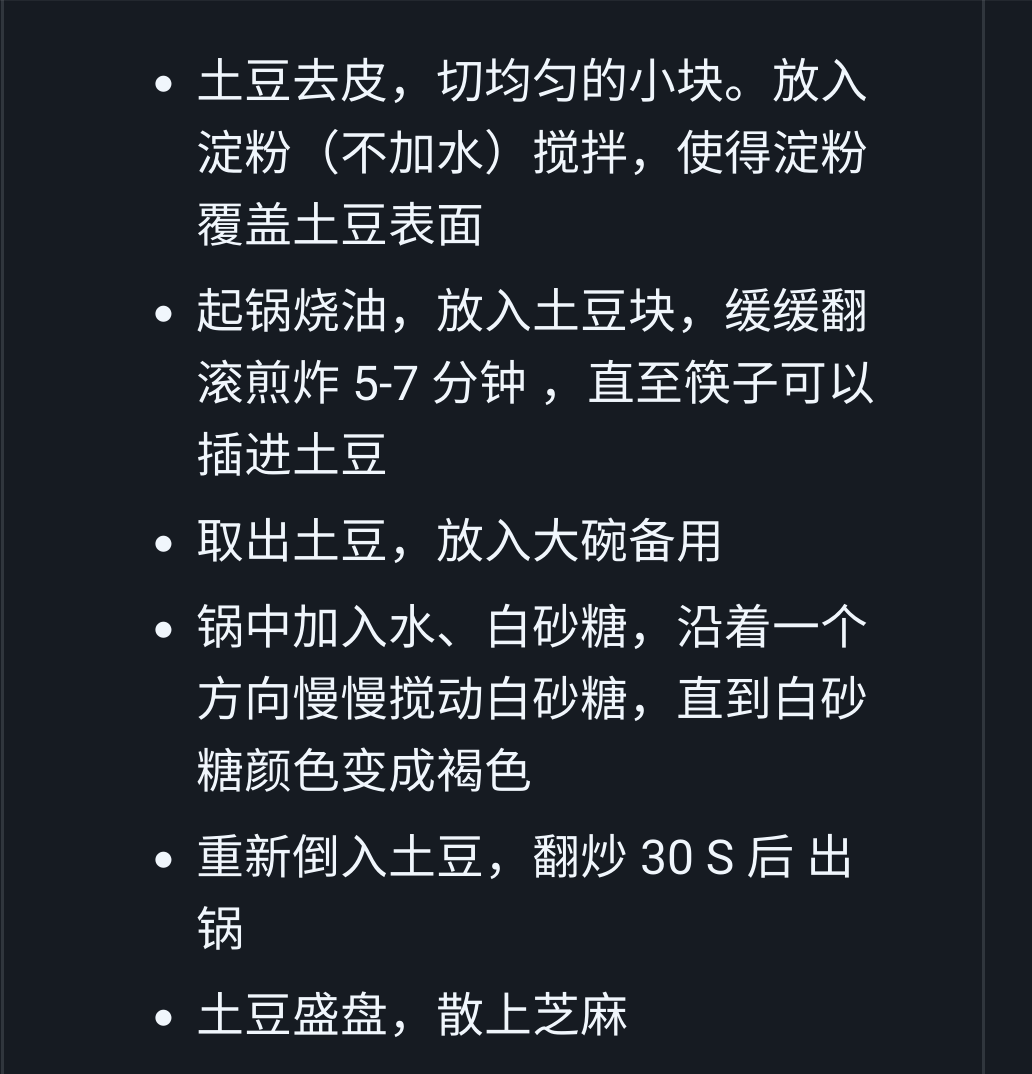
 里面记录了厨房准备等一些东西,所以是真的从头开始讲了。嗯~真的就很细
里面记录了厨房准备等一些东西,所以是真的从头开始讲了。嗯~真的就很细
时间甚至精细到秒
 GitHub:
GitHub:
https://github.com/Anduin2017/HowToCook
在线:
https://cook.aiursoft.cn/
2.最全中华古诗词数据库

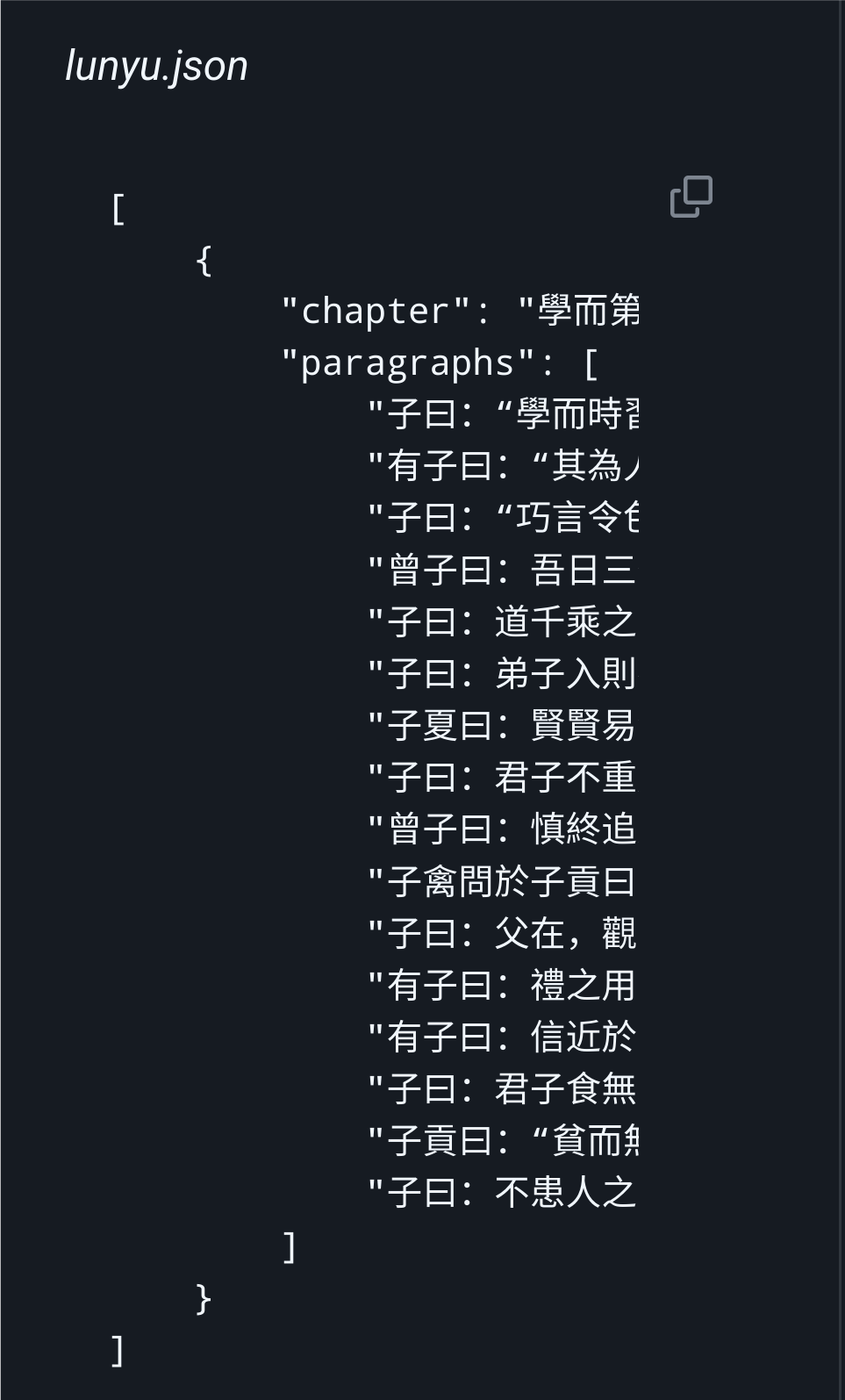
记录了从唐宋两朝近一万四千古诗人, 接近5.5万首唐诗加26万宋诗. 两宋时期1564位词人,21050首词
诗词通过JSON格式开发,更加方便数据使用

GitHub:
https://github.com/chinese-poetry/chinese-poetry
在线:
http://shici.store/
3.不止于 CSS

CSS 奇技淫巧,在这里,都有。
本 Repo 围绕 CSS/Web动画 展开,谈一些有趣的话题,内容天马行空,想到什么说什么,不仅是为了拓宽解决问题的思路,更涉及一些容易忽视或是十分有趣的 CSS 细节。
我的一些灵感也是从这里来的

他的内容同步到他博客和issues
内容可以自己探索
GitHub:
https://github.com/chokcoco/iCSS
4.网页小组件版本的石蒜模拟器

引入模块就可以使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!-- https://cdn.jsdelivr.net/npm/sakana-widget@2.5.0/lib/sakana.min.css -->
<!-- https://cdn.jsdelivr.net/npm/sakana-widget@2.5.0/lib/sakana.min.js -->
<!-- https://cdnjs.cloudflare.com/ajax/libs/sakana-widget/2.5.0/sakana.min.css -->
<!-- https://cdnjs.cloudflare.com/ajax/libs/sakana-widget/2.5.0/sakana.min.js -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/sakana-widget@2.5.0/lib/sakana.min.css"
/>
<div id="sakana-widget"></div>
<script>
function initSakanaWidget() {
new SakanaWidget().mount('#sakana-widget');
}
</script>
<script
async
onload="initSakanaWidget()"
src="https://cdn.jsdelivr.net/npm/sakana-widget@2.5.0/lib/sakana.min.js"
></script>
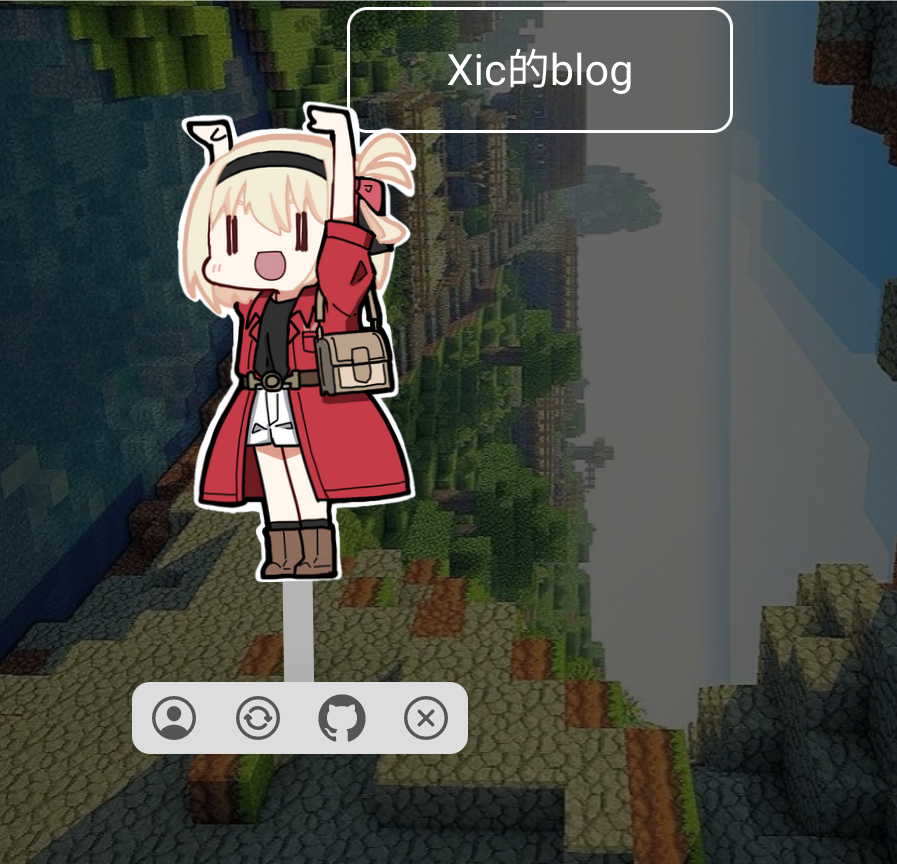
预览
 GitHub:
GitHub:
https://github.com/dsrkafuu/sakana-widget/blob/main/README.zh.md
在线:
https://github.dsrkafuu.net/sakana-widget/
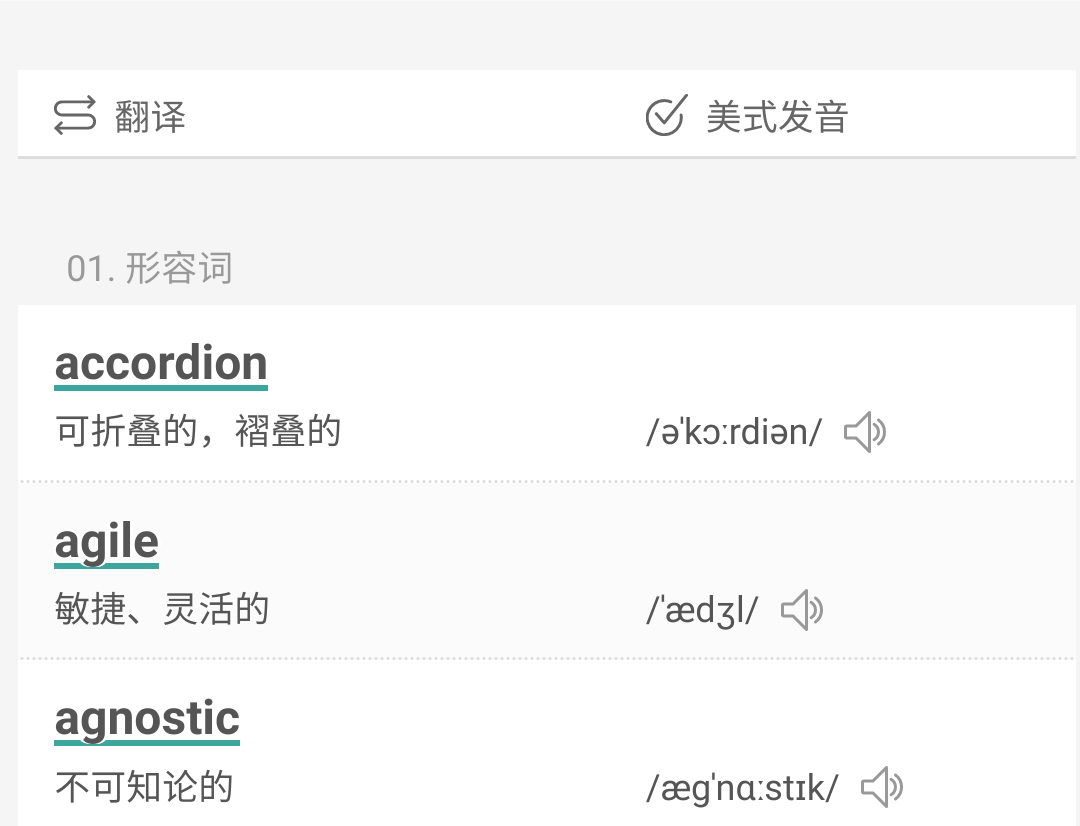
5.程序员工作中常见的英语词汇

其实这个我感觉我们这样的学生也可以用得到的,把它当一个学习英语资料卡就好
 GitHub:
GitHub:
https://github.com/Wei-Xia/most-frequent-technology-english-words
在线:
https://learn-english.dev/

